Sziasztok!
A fórum indítottam egy szavazást, minden tagot arra kérek lehetőleg vegyen részt a szavazásban!
Köszönöm.
Üdv, Swd
Ebook szerkesztés, megosztás - Tabletek, E-bookok fórum
hozzászólások

snowdog
(veterán)

snowdog
(veterán)
Új kereső oldalt indítottam, további részletek itt találhatók. [link]
Segítségeteket kérném, jobb híján ezt a Topikot találtam, ahol a kérdést érdemes feltennem:
Képeket szeretnék úgy elhelyezni egy ebook-ban (epub), hogy teljesüljenek az alábbiak:
1. a képarány ne változzon
2. vízszintesen az oldal közepén jelenjen meg a kép
3. max-szélesség az oldal szélessége
4. max-magasság a kijelző magasságának 90%-a (alul a képfeliratnak kellene legalább 2 sornyi fennmaradó hely)
5. fentieknek megfelelően automatikus méretezés (más-más méretű kijelzőkön, vagy a Calibre Viewer-ben, ha módosítom az ablak méretét)
Eddig erre jutottam (lehet nyugodtan fi...zni):
img {
display: block;
text-align: center;
text-indent: 0;
margin-left: auto;
margin-right: auto;
margin-top: 0;
margin-bottom: 2em;
max-width: 100%;
max-height: 80%;
height: auto;
width: auto;
}
Látszólag jó, de a 4. pontban leírt elvárás istennek nem akar működni.

snowdog
(veterán)
Próbáld meg, hogy a max-height helyett a height értékéhez írd be a 90%-ot (a max-heigh pedig el is hagyható) .
[ Szerkesztve ]
Köszi!
Így már jó lett, még annyi kellett hozzá, hogy minden kép új lapon kezdődjék, különben nem volt jó.
img {page-break-before: always;}
Mivel mégsem volt igazi, érdeklődtem máshol is.
Jött ez a szinte tökéletes javaslat:
img {
height: 90vh;
max-height: 90vh;
object-fit:contain;
}
Ami még megoldandó, hogy a kép vízszintesen az oldal közepén jelenjen meg. Az alábbiak NEM oldják meg ezt:
text-align:center;
margin-left:auto;
margin-right:auto;

snowdog
(veterán)
Esetleg ez?
display: table-cell; text-align: center;
[ Szerkesztve ]

snowdog
(veterán)

snowdog
(veterán)
Akkor egy kicsit részletesebben. Ez van a html oldalon (csak erre a tesztelésre hoztam létre):
<body class="main"> <div class="img"> <p> <img src="../images/00002.jpeg"/><br/> Szöveg felirat 1. sor<br/>Szöveg felirat 2. sor</p> </div></body>
Ez pedig a css fájlban:
.img { text-align: center; height: 75vh; max-height: 75vh;}
Szerintem nálad a html oldalon van egy olyan parancs, ami felülírja a css-re való hivatkozást.
Ez nálam a <div class="img">
parancs, amit sima bekezdés parancs követ <p>
ezért a css-re hivatkozást (class="img")semmi sem írja felül.
Összefutottam egy olyan könyvvel, amiben láb és végjegyzetek is vannak.
Ezeket hogyan "szokás" ebook formátumban megvalósítani?
Eddig (ha csak valamelyik volt az eredetiben) Végjegyzettel oldottam meg.
De így, hogy mindkettő van, hogyan? Hogy még el is különüljenek egymástól?

brickm
(őstag)
Sziasztok!
amazon kindle 4 ebook olvasómmal küzdök jelenleg. Van egy rakás olyan könyvem, ami nincs hivatalos ebook formában, illetve sok közülük már fozikai formában semmelérhető. Megvannak pdf-be szkennelve, viszont ugye minden lapozás telibe szemből. A két oldal egy pff lapon. Na ezt nem olyan jó ebookon olvasni, sőt inkább kifejezetten rossz. Lehet ezzel valamit kezdeni? Van esetleg valami tool, ami szétkapja külön lapokra?

G.F.
(aktív tag)
Abby PDF TransformerreL alakítsd át és futtasS át rajta egy nyelvellenőrzést...
[ Szerkesztve ]

nhpeti
(tag)
Sziasztok!
Egy docx fájlból, hogyan lehet normális minőségű ebook formátumot (azw3 vagy mobi) létrehozni?
https://mega.nz/file/ICtXAQKI#5xtb8KPLdWqQxNik2MXq6B8ekPmR2aCNa3uWbnPKzxk
Erről a docx könyvről van szó, egész értelmesnek tűnik a formátum, azonban akárhogy próbálom Calibre-vel vagy bármi egyéb külső szoftverrel konvertálni, elcsúszik minden, bekezdések, lábjegyzet linkek, minden.
RTF-be is próbáltam, hogy azt konvertáljam tovább, úgy sem ment.

roseben
(kezdő)
Sziasztok!
Találtam egy jó betűtípust, (Gentium Plus) viszont annyit váktoztatnék rajta, hogy a szavak közötti távokságot csökkenteném. Ezt meg tudom tenni valahogy?
A szavak közti távolságnak a legtöbb esetben nincs köze a betűtípushoz, mivel a legtöbb Ebook olvasó elválasztás nélküli megjelenítéskor éppen ezzel, a szavak közötti szóköz méretével/szélességével „játszik”.
Ha Te nem ebben a módban használod, akkor a konkrét betűtípusba kell belenyúlni, ami nem éppen hétköznapi feladat, nem véletlen, hogy a Betűtípus tervezés mára egy külön szakma.
Szerintem
[ Szerkesztve ]

roseben
(kezdő)
Köszi. Közben találtam egy megfelelőt. Gentium Basic néven.
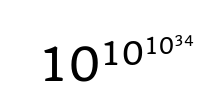
Egy ilyen „számot” kellene kreálnom egy könyvbe, de elsőre nem jött össze:

Ezzel próbálkozok, de nem kafa, a kitevők egyre kisebbek lettek (KOReader alatt):
<p>10<sup>10<sup>10<sup>34</sup></sup></sup></p>

Ebben a formában meg mind egy szinten jelenik meg:<p>10<sup>10</sup><sup>10</sup><sup>34</sup></p>

valami ötlet volna-e?

snowdog
(veterán)
<p style="font-size:16px">12<sup style="font-size:12px">20<sup style="font-size:12px">10<sup style="font-size:12px">30</sup></sup></p>

A font méreteket állítsd akkorára, amekkorára szeretnéd.
[ Szerkesztve ]
Kémiai képletet (jpg) kellene átméretezni és az előtte lévő szöveg közepvonalához illeszteni...
Ezt hogyan lehetséges?


snowdog
(veterán)
Pl. így:
<p style="text-align: center;">General Press Könyvkiadó, 2024</p>
<p style="text-align: center;"><img width="200" height="100" src="../Images/img1.jpg"/></p>
És az eredmény:

[ Szerkesztve ]
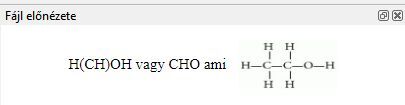
Köszi szépen, az ábra mutatja, hogy abszolút nem tudok megfelelően kérdezni.

Egy "sorban" kellene ezeket elhelyezni, és a sor vízszintes középvonalára illeszteni a kép vízszintes középvonalát, a kijelző nagyításával arányosan átméretezve.
Ezt szeretném megvalósítani, a jobb oldali „képlet” kép.

[ Szerkesztve ]

snowdog
(veterán)
<p style="display:flex; align-items:center; justify-content:center;">H(CH)OH vagy CHO ami
<img width="100" height="50" src="../Images/képlet.jpg"/>
</p>

Az indexeléssel nem bajlódtam, meg aztán hogy a kijelző nagyításra hogyan fog reagálni, azt meg nem tudom.
[ Szerkesztve ]