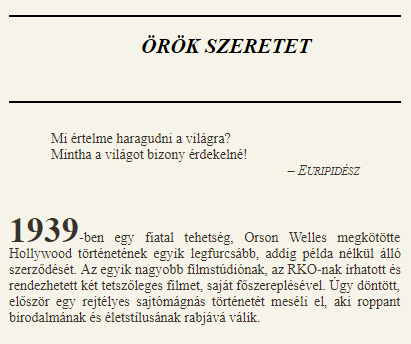
Nem erre gondoltam. Arról írtam, hogy a nagybetű talpa és a többi betű talpa egy magasságban van, és a következő sorban található betűk teteje és a nagybetűs sor talpa közötti távolság megfelel a normál sortávolságnak. Általában sorkizárt rendezést szoktam használni, de amiről most írok az jobban látszik balra rendezésnél, azért a bekezdést így formáztam meg.
Az első bekezdésben a nagybetű talpa megegyezik a többi betű talphelyzetével, és a következő sor távolsága normál.
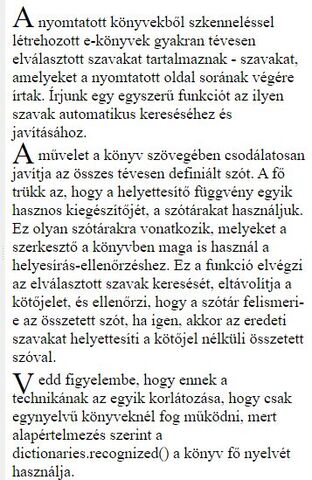
A második bekezdésben a nagybetű eltolási értéke -0.1em. Ez azt eredményezte, hogy a nagybetű talpa a következő sorhoz képest lejjebb került, a többi betű maradt a helyén, a sortávolság nem változott..
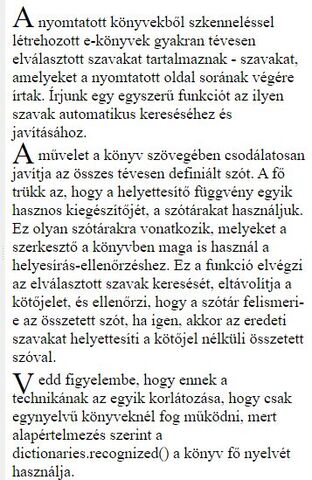
A harmadik bekezdésben az érték -0.3em, az eredmény látható. Itt sem változik a sortávolság, de a nagybetű talpa már eléri a következő sor tetejét. Ez a beállítás nyilván nem igazán megfelelő, csak a példa kedvéért készítettem el.
Összefoglalva, adott sorhoz képest tudom emelni, vagy csökkenteni a nagybetű függőleges helyzetét úgy, hogy az eredeti sortávolság nem változik.
A bemutatott példában a sormagasság: line-height: 20px;

Megjegyzem a példa szöveget érdemes alaposan elolvasni, mert egy nagyon hasznos funkció megvalósíthatóságáról szól! Hogyan javíthatunk ki egy szkennelt, sok elválasztást tartalmazó szöveget. Ugyanis ha a szkennelt képen a sorvégeken elválasztott szavak találhatók, akkor egy OCR programmal feldolgozva rengeteg hibás szó jön létre. Ilyennel sajnos már én is találkoztam, és a javítása elég macerás, időigényes. Kivéve a példaszövegben írt funkció használatával, ahol egy gombnyomásra automatikusan megtörténik a hibák 99%-nak javítása. 
[ Szerkesztve ]


















![;]](/dl/s/v1.gif)