Sziasztok,
Remélem jó topicba írok. :)
IT területen dolgozom, de nem kódolás vagy fejlesztés, ezek távol állnak tőlem. Egy szolgáltatást szeretnék beüzemelni, aminek a működéséhez webszervert kell használni, ehhez pedig a gyártótól le kell tölteni egy előre elkészített, testreszabható weboldalt. A problémám az, hogy már az alap weboldal sem működik tökéletesen, és a kipofozás előtt ezt szeretném megoldani.
Egy végtelenül egyszerű oldalról van szó, a html body-ban definiálva van egy form, ami tartalmaz egy hosszú szöveges részt, alatta pedig egy szöveges beviteli mezőt, és egy button-t. A szöveges mező email címet vár, és javascripttel vizsgálja, hogy tényleg emailt írt-e be a user. A gomb akkor használható, ha a beírt cím valóban egy email cím, és kattintásra a submitAction() metódust hívja meg. Ez a rész működik, ezzel nincs gond.
A probléma akkor jelentkezik, amikor a user mobil eszközről (pl. telefon vagy tablet) nyitja meg az oldalt, rábök a beviteli mezőre, felugrik az on-screen keyboard, és a cím beírását követően nem kikattint a mezőből és a weboldalon elhelyezett gombot használja, hanem a billentyűzeten látható Enter/Go/Next/akármilyen gombra kattint. Ekkor nem az elvárt működés tapasztalható, és ez gondolom arra vezethető vissza, hogy ez az eset nincs lekezelve az oldalon. Ezt szeretném megoldani, az lenne az elvárt működés, hogy a billentyűzeten megjelenő Enter/Go/Next billentyű használatakor ugyanaz a submitAction() metódus hívódjon meg, mint ami a button onclick eseményénél van beállítva.
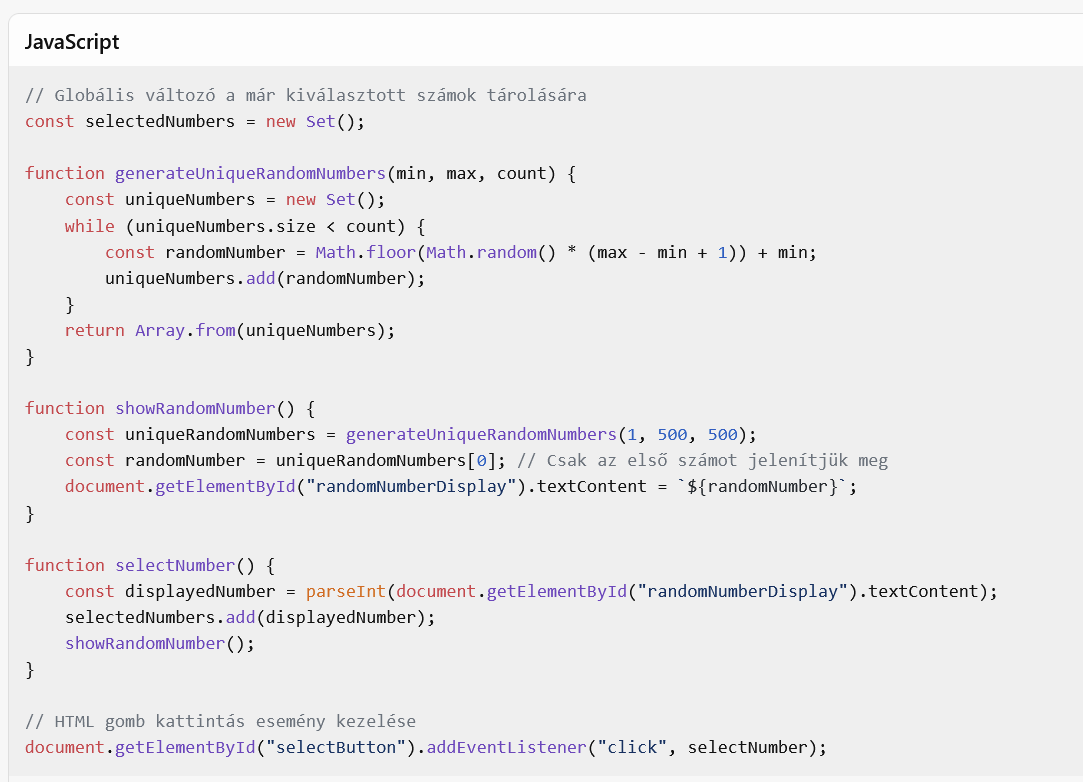
A kódban a js részben 2 function van definiálva, submitAction() a gomb kattintáshoz és loadAction() a form betöltéséhez. Google alapján arra jutottam, hogy talán eseménykezelést kellene csinálnom a form-on létrehajtott submit eseményre, de lehet, hogy teljesen rossz úton járok.
Tudtok segíteni nekem, hogy hogyan tudnám ezt megoldani, vagy merre induljak el?
Köszönöm!